Hintergrund: Warum dieses Thema | Was ist Computerkunst | Recoding & Remixing ||| Praxis: Zeichnen mit Snap! | Kunst Recoden & Remixen (I) | Kunst Recoden & Remixen (II) ||| Praxisreflexion & Ausblick: Animation & Interaktion |
Hintergrund (I): Warum dieses Thema?
Weil die Digitalisierung alle Lebensbereiche tangiert, bleibt natürlich auch die Kunst davon nicht unberührt. Thematische Ausstellungen und Festivals zur Neuen Medienkunst und Medienmuseen wie das ZKM Karlsruhe zeigen und belegen dies. Es liegt daher nahe, die Medienkunst als Ausgangspunkt für die integrative Vermittlung ästhetischer und informatisch-algorithmischer Konzepte zu nehmen.
Das eröffnet dann einen anderen Zugang zu informatischen Konzepten und zur Programmierung. Wer Programmieren lernen will, wird nämlich in entsprechenden Büchern und Kursen überwiegend mit den immer gleichen Beispielen mathematischer und formaler Problemstellungen konfrontiert. Das schreckt viele ab. Wenn das Programmieren in anderen Domänen (Fächern) gelehrt werden soll, erfordert und ermöglicht das andere interessante lebensweltliche Anwendungen und Vorgehensweisen.
Kunst, insbesondere die frühe Computerkunst, aber auch Kunstgenres wie die Konkrete Kunst oder die OpArt, sind dazu sehr gut geeignet. Wie das im Unterricht aufgegriffen werden kann, soll in den folgenden Abschnitten gezeigt werden. Was folgt, ist allerdings keine ausgearbeitete Unterrichtsreihe. Vielmehr ist es eine kompakte Darstellung der Phasen, die beim Recoding (dem Nachprogrammieren) und dem Remixing (der Weiterentwicklung) typischer Beispiele abzuarbeiten sind. Sie spiegeln im Wesentlich die Arbeitsmethodik wieder, die der Autor auf seinem Weg zum Computerkünstler selbst praktiziert hat.
Der Ansatz soll an konkreten Beispielen der Computerkunst ausgeführt werden. Deren Recoding erfordert sowohl bei der Analyse typischer Beispiele als auch bei der Erzeugung solcher Objekte jeweils vergleichbare Vorgehensweisen: Die Extraktion typischer bildlicher Gestaltungselemente einerseits und das algorithmische Nachempfinden dieser Elemente andererseits. Bei der Umsetzung wird die visuelle Programmierumgebung Snap! verwendet. Sie ist besonders geeignet, niedrigschwellig das Interesse an Kunstobjekten mit eigenem Experimentieren und der Erzeugung ästhetischer Objekte – dem Remixing – zu verbinden.
Die fachliche Verortung dieses Ansatzes ist sowohl im Kunstunterricht als auch im Informatikunterricht vorstellbar. Es wird im konkreten Fall auch davon abhängen, welche Informatikkenntnisse die Kunstlehrenden bzw. welche Kunstkenntnisse die Informatiklehrenden zusätzlich brauchen. Erproben konnte der Autor den Ansatz bisher nur mit Studierenden; die Umsetzung ist aber sicherlich auch im Sekundarbereich möglich.
Hintergrund (II): Was ist Commputerkunst?
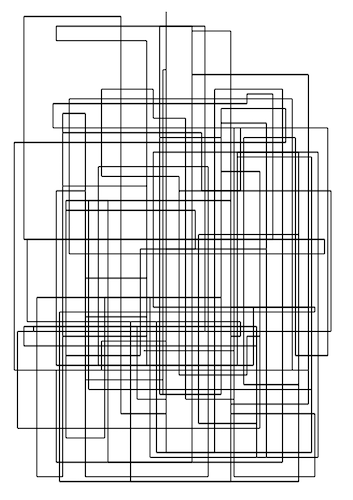
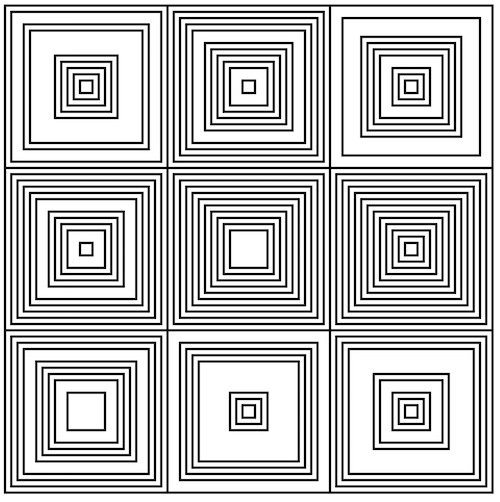
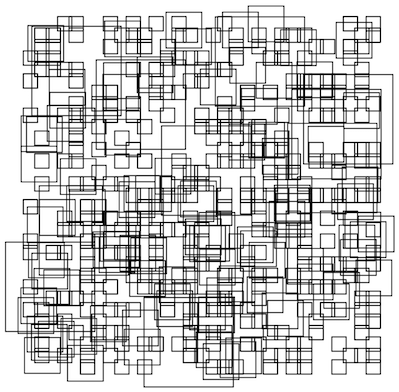
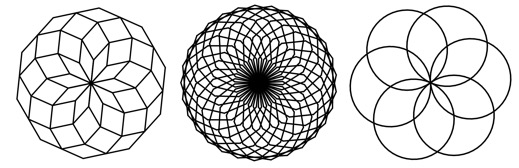
Von Herbert W. Franke, selber ein Pionier der Computerkunst, wird diese so definiert: „Unter Computerkunst soll jedes ästhetische Gebilde verstanden werden, das auf Grund von logischen oder numerischen Umsetzungen gegebener Daten mit Hilfe elektronischer Automaten entstand.“ (Franke, 1971, S. 7 f.) Die zumeist schwarz-weißen Bilder bestanden aus einfachen Grundelementen, wie Linien, Linienzügen, Vielecken oder kurvigen Gebilden. Die Beispiele (1) bis (4) können das verdeutlichen.
(1) Hommage à Nees: achsenparallele Irrwege (2) Hommage à Molnar: Unordnung
(3) Hommage à Franke: Random Squares (4) Hommage à Riley: Movements in Squares
In Museen sind diese Werke eher selten zu finden. Sie finden aber umfangreiche Übersichten im Netz:
- die Datenbank daDA, die die wohl umfassendste Informationssammlung zum Thema Digital Art darstellt,
- das Digital Art Museum (DAM) mit Bildern, Essays und online-Quellen,
- das ReCode Project. Es konzentriert sich darauf, den Code der historischen Werke zu bewahren, ihn zugänglich und mit einer modernen Programmierspraceh nutzbar zu machen.
Dort finden Sie einen großen Fundus an Bildbeispielen, die dann das Material für eine genaue Analyse bieten.
Hintergrund (III): Recoding & Remixing
Beim Nachprogrammieren – dem Recoding – solcher Vorlagen hat sich für mich ein dreischrittiges Vorgehen bewährt (wobei wir zu Beginn dem Rat von Frieder Nake (2019) folgen: „Bilder denken, nicht Malen!„). In den meisten Fällen besteht nämlich kein Zugriff auf die ursprünglichen Algorithmen. Es bleiben also nur die Bilder selbst als Vorlagen denn wir sehen zunächst nur die Oberfläche der Bilder; das ist uns vertraut. Wir suchen aber nach der Unterfläche, die die vom Computer berechenbare Beschreibung liefert (Grabowski & Nake, 2019); das ist neu und ungewohnt.
![]() Am Anfang steht daher immer eine genaue Analyse der Oberfläche des Vorbilds (oder einer selbst entwickelten Bildidee). Sie muss gewissermaßen erst einmal zerlegt werden. Welche Grundelemente sind enthalten, z. B. welche Formen (Punkte, Linien, Flächen und deren Kombination), welche Farben und welche wiederkehrenden Muster und Strukturen sind erkennbar? Welche Operationen werden auf sie angewendet (z. B. Wiederholungen, Variationen, geometrische Transformationen)? Welche Rolle spielt der Zufall, d.h. zufällige Veränderungen von Häufigkeiten, Formen oder Farben?
Am Anfang steht daher immer eine genaue Analyse der Oberfläche des Vorbilds (oder einer selbst entwickelten Bildidee). Sie muss gewissermaßen erst einmal zerlegt werden. Welche Grundelemente sind enthalten, z. B. welche Formen (Punkte, Linien, Flächen und deren Kombination), welche Farben und welche wiederkehrenden Muster und Strukturen sind erkennbar? Welche Operationen werden auf sie angewendet (z. B. Wiederholungen, Variationen, geometrische Transformationen)? Welche Rolle spielt der Zufall, d.h. zufällige Veränderungen von Häufigkeiten, Formen oder Farben?
![]() Wenn wir wissen, was wir zeichnen wollen, folgt der wichtigste Aspekt der Computerkunst: Wir müssen genau beschreiben, wie die Bildelemente und die Bildstruktur erzeugt werden sollen, d.h. wir brauchen eine algorithmische Beschreibung. In vielen Fällen ist das gar nicht schwierig, in anderen Fällen kann es eine hohe Hürde sein, in manchen Fällen werden wir keine praktikable Beschreibung finden, und manchmal werden wir von den Ergebnissen überrascht sein, vor allem, wenn wir Raum für den Zufall lassen.
Wenn wir wissen, was wir zeichnen wollen, folgt der wichtigste Aspekt der Computerkunst: Wir müssen genau beschreiben, wie die Bildelemente und die Bildstruktur erzeugt werden sollen, d.h. wir brauchen eine algorithmische Beschreibung. In vielen Fällen ist das gar nicht schwierig, in anderen Fällen kann es eine hohe Hürde sein, in manchen Fällen werden wir keine praktikable Beschreibung finden, und manchmal werden wir von den Ergebnissen überrascht sein, vor allem, wenn wir Raum für den Zufall lassen.
Getreu![]() dem Motto „Erst denken, dann codieren!“ folgt dann mit der Implementation der letzte Schritt bei der Erstellung von Computerkunst. In dieser Phase entwickeln wir die digitale Unterfläche (Nake, 2016), zu der der Betrachter normalerweise keinen Zugang hat. Es geht also darum, die Algorithmen mit Hilfe einer Programmiersprache so zu implementieren, dass sie von einer Maschine ausgeführt werden können. Dazu steht uns der Befehlssatz der verwendeten Programmiersprache zur Verfügung; in unserem Fall ist das Snap!, eine visuelle Programmierumgebung in der Tradition von Logo, der Sprache mit der Schildkrötengrafik (auch Turtle-Grafik oder Igelgrafik genannt).
dem Motto „Erst denken, dann codieren!“ folgt dann mit der Implementation der letzte Schritt bei der Erstellung von Computerkunst. In dieser Phase entwickeln wir die digitale Unterfläche (Nake, 2016), zu der der Betrachter normalerweise keinen Zugang hat. Es geht also darum, die Algorithmen mit Hilfe einer Programmiersprache so zu implementieren, dass sie von einer Maschine ausgeführt werden können. Dazu steht uns der Befehlssatz der verwendeten Programmiersprache zur Verfügung; in unserem Fall ist das Snap!, eine visuelle Programmierumgebung in der Tradition von Logo, der Sprache mit der Schildkrötengrafik (auch Turtle-Grafik oder Igelgrafik genannt).
Dem Recoden folgt möglicherweise das Remixen, d.h. die verwendeten Elemente können neu kombiniert, abgewandelt und erweitert werden. Das kann von behutsamen Veränderungen nah am Original bis zur freien Kombination bekannter Elemente in neuen Konstellationen reichen. Dabei können die verwendeten Elemente zum einen die grafischen Ergebnisse selbst sein bzw. einzelne daraus entnommene Strukturen, zum anderen die Programme bzw. die Algorithmen, mit denen die ästhetischen Objekte erzeugt wurden, aus denen dann einzelne Prozeduren bzw. Code-Schnipsel entnommen werden.
Praxis (I): Zeichnen mit Snap!
Zum Einstieg und zum Kennenlernen der Programmierumgebung Snap! können einfache geometrische Objekte gezeichnet werden. Alle Grafiken werden dadurch erzeugt, dass die Schildkröte gezielt auf der Bühne bewegt wird und mit ihrer Spur die Grafikelemente gezeichnet werden. Dazu bedarf es der Kenntnis einiger weniger Befehle. Mit diesen Befehlen wird das Zeichnen vorbereitet:
Und mit diesen Befehlen wird die Schildkröte bewegt:
 Damit können wir leicht ein Quadrat zeichnen (gewissermaßen das „Hello World“ der Logo-Sprachen!), wie nebenan illustriert.
Damit können wir leicht ein Quadrat zeichnen (gewissermaßen das „Hello World“ der Logo-Sprachen!), wie nebenan illustriert.
Bereits am Beispiel des Quadrats kann überzeugend gezeigt werden, wie grundlegende Konzepte das Spektrum der Möglichkeiten deutlich erweitern.
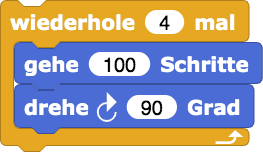
Vereinfachung mit Wiederholungen: Der Computer ist besonders gut darin, häufig wiederkehrende, langweilige, aber notwendige Aktionen geduldig und schnell auszuführen. Zu diesem Zweck  enthält Snap! den wiederhole-Block (und weitere Blöcke), dessen eingeschlossene Befehle so oft wie angegeben ausgeführt werden. Das Zeichnen des Quadrats lässt sich auf diese Weise durch den Einsatz einer solchen Wiederholungsschleife stark vereinfachen.
enthält Snap! den wiederhole-Block (und weitere Blöcke), dessen eingeschlossene Befehle so oft wie angegeben ausgeführt werden. Das Zeichnen des Quadrats lässt sich auf diese Weise durch den Einsatz einer solchen Wiederholungsschleife stark vereinfachen.
 Wiederverwendbarkeit: Befehlsfolgen können als Prozeduren in einem Block zusammengefasst werden. Diesem Block wird ein neuer Befehlsname gegeben und damit der Befehlssatz von Snap! erweitert. Der neue Block kann nun vielfach wiederverwendet und das mehrfache Zeichnen ähnlicher Figuren – hier des Quadrats – erleichtert werden.
Wiederverwendbarkeit: Befehlsfolgen können als Prozeduren in einem Block zusammengefasst werden. Diesem Block wird ein neuer Befehlsname gegeben und damit der Befehlssatz von Snap! erweitert. Der neue Block kann nun vielfach wiederverwendet und das mehrfache Zeichnen ähnlicher Figuren – hier des Quadrats – erleichtert werden.
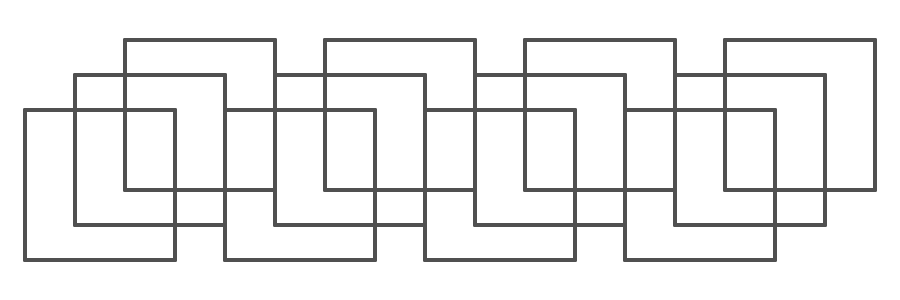
Aufgabe: Es können mit verschachtelten wiederhole-Schleifen z.B. einfache ornamentale Strukturen erzeugt werden:

Verallgemeinerung (I): Änderungen an Programmen sind besonders einfach durchzuführen, wenn die Algorithmen nicht mit festen Werten abgearbeitet werden, sondern wenn sie durch die Verwendung von Parametern verallgemeinert werden. Das gilt insbesondere dann, wenn bestimmte Werte an mehreren Stellen benötigt und daher bei Änderungen manuell eingegeben werden müssen, was mühsam und fehleranfällig ist. In unseren Projekten können das z.B. die Farbe, Form, Größe und Position von Objekten sein.
 Die Nützlichkeit wird deutlich, wenn wir das Quadrat-Beispiel ein wenig weiterführen. Es sollen nun Quadrate mit unterschiedlichen Seitenlängen erzeugt werden. Das geht elegant und flexibel, wenn dem Block quadrat der gewünschte Wert als Übergabeparameter länge beigefügt wird.
Die Nützlichkeit wird deutlich, wenn wir das Quadrat-Beispiel ein wenig weiterführen. Es sollen nun Quadrate mit unterschiedlichen Seitenlängen erzeugt werden. Das geht elegant und flexibel, wenn dem Block quadrat der gewünschte Wert als Übergabeparameter länge beigefügt wird.
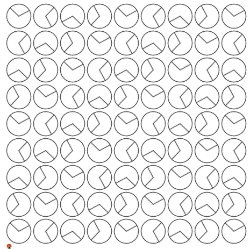
Weiterarbeit: Mit dem neuen Block können Quadrat-Rosetten erzeugt werden:
Es reicht eine Wiederholungsschleife, in der ein Quadrat gezeichnet wird und sich dann die Schildkröte dreht. Die Summe der Drehwinkel in der Schleife sollte immer 360 Grad betragen. Die dargestellten Rosetten sind zu reproduzieren, indem die Anzahl der Wiederholungen geändert und die Drehwinkel entsprechend angepasst werden.
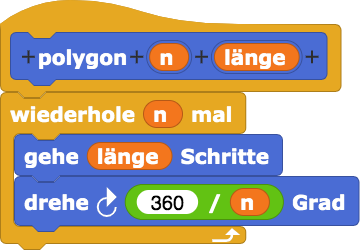
 Verallgemeinerung (II): Die Wiederverwendbarkeit kann durch weitere Verallgemeinerung gesteigert werden. So können wir mit einer kleinen Modifikation nicht nur verschiedene Quadrate, sondern beliebige Polygone zeichnen. Dabei hilft die Tatsache, dass die Summe der Innenwinkel in jedem Polygon 360 Grad betragen muss. Es genügt deshalb, einen einzigen neuen Parameter einzuführen, nämlich die Anzahl n der Polygonseiten.
Verallgemeinerung (II): Die Wiederverwendbarkeit kann durch weitere Verallgemeinerung gesteigert werden. So können wir mit einer kleinen Modifikation nicht nur verschiedene Quadrate, sondern beliebige Polygone zeichnen. Dabei hilft die Tatsache, dass die Summe der Innenwinkel in jedem Polygon 360 Grad betragen muss. Es genügt deshalb, einen einzigen neuen Parameter einzuführen, nämlich die Anzahl n der Polygonseiten.
Weiterarbeit: Mit dem neuen Block können mandala-ähnliche Muster erzeugt werden. Das Prinzip ist dann das gleiche wie bei den Quadrat-Rosetten.

Praxis (II): Kunst Recoden und Remixen – Frankes Quadrate
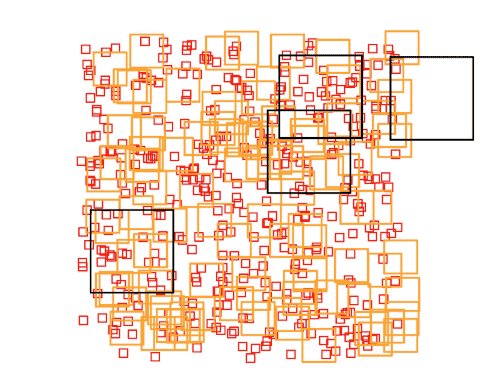
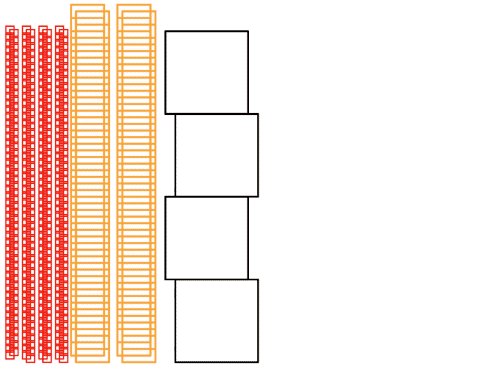
Als Einstiegsbeispiel für das Recoden habe ich Frankes Bild Quadrate ausgewählt und zwar in seiner farbigen Variante (unten als Hommage mein Recoding des Bildes). Dem vorgschlagenen Ablauf folgend, können wir im ersten Schritt dem Schweizer Künstler Ursus Wehrli (2003) folgen, der das Projekt Kunst Aufräumen gestartet hat (er hat viele Lehrerinnen und Lehrer inspiriert, auf diese Weise den Zugang zu Kunstwerken und Kunstrichtungen im Kunstunterricht zu öffnen).
![]() Hier gibt es vier große schwarze, etliche mittelgroße orangene (genau 100) und viele kleine rote (400) Quadrate. Die Anordnung auf der Bühne ist horizontal und vertikal zufällig.
Hier gibt es vier große schwarze, etliche mittelgroße orangene (genau 100) und viele kleine rote (400) Quadrate. Die Anordnung auf der Bühne ist horizontal und vertikal zufällig.

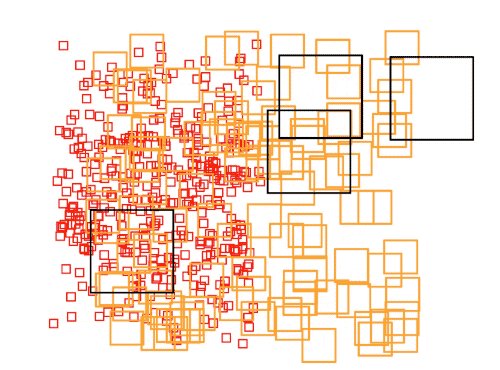
![]() Der Grundbaustein ist das Quadrat, das hier in drei Größen (klein, mittel, groß) benötigt wird. Für die Platzierung auf der Bühne ist der Startpunkt eines jeden Quadrats zufällig festzulegen.
Der Grundbaustein ist das Quadrat, das hier in drei Größen (klein, mittel, groß) benötigt wird. Für die Platzierung auf der Bühne ist der Startpunkt eines jeden Quadrats zufällig festzulegen.
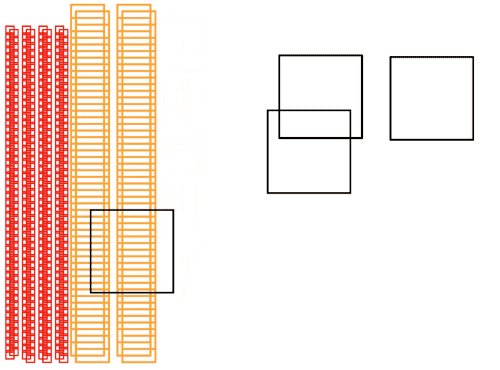
![]() Für das Zeichnen der Quadrate wird die Zufallsfunktion von Snap! benötigt. Zufallszahl von 1 bis 10 liefert gleichverteilte Zufallszahlen zwischen 1 und 10. Angepasst an die Begrenzungen der Bühne (hier mit Breite = Höhe = 800) wird es mit ihr möglich, die x- und y-Position innerhalb der Begrenzungen zu bestimmen:
Für das Zeichnen der Quadrate wird die Zufallsfunktion von Snap! benötigt. Zufallszahl von 1 bis 10 liefert gleichverteilte Zufallszahlen zwischen 1 und 10. Angepasst an die Begrenzungen der Bühne (hier mit Breite = Höhe = 800) wird es mit ihr möglich, die x- und y-Position innerhalb der Begrenzungen zu bestimmen: Die Quadrate können in drei Schleifen mit den entsprechenden Farben, Anzahl und Seitenlängen gezeichnet werden. Das ist bereits alles!
Die Quadrate können in drei Schleifen mit den entsprechenden Farben, Anzahl und Seitenlängen gezeichnet werden. Das ist bereits alles!
Weiterarbeit: Es bieten sich einige Änderungen und Erweiterungen für das Remixing an. Wie wird der Bildeindruck verändert, wenn statt Quadraten andere Polygone verwendet werden, wenn unterschiedliche Polygone vermischt werden? Hat die Stiftdicke einen Einfluss? Wie wirken andere Farbkombinationen?
Praxis (II): Kunst Recoden und Remixen – Nees Schotter
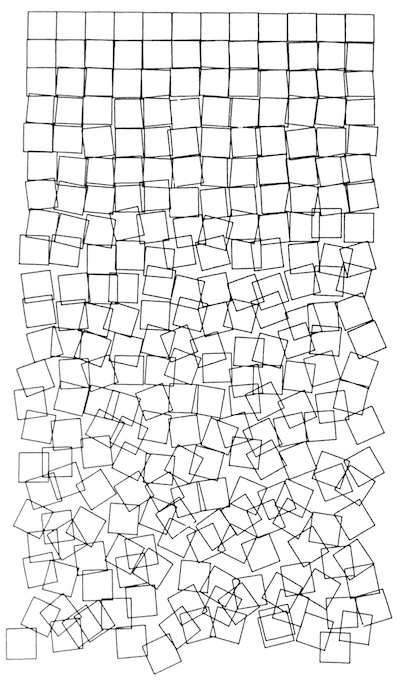
 Das zweite Beispiel ist eine Ikone der Computerkunst: Das Bild Schotter von Georg Nees. Er war nicht nur einer der ersten, der solche Werke schuf und ausstellte, ihm war auch von Anfang an der innovative Charakter seiner Grafiken bewusst: „Als ich Figur nach Figur unter dem Schreibstift (des Plotters) hervorquellen sah, lief es mir kalt den Rücken hinunter. Ich dachte: Hier ist etwas, das nicht wieder verschwinden wird.“ Er programmierte seine Bilder bewusst unter ästhetischen Gesichtspunkten. Nees ist gleichzeitig einer der Wenigen, die ihre den „ästhetischen Objekten“ zu Grunde liegenden Algorithmen publiziert haben. Wir werden sehen, dass es unterschiedliche Wege zum Bild gibt.
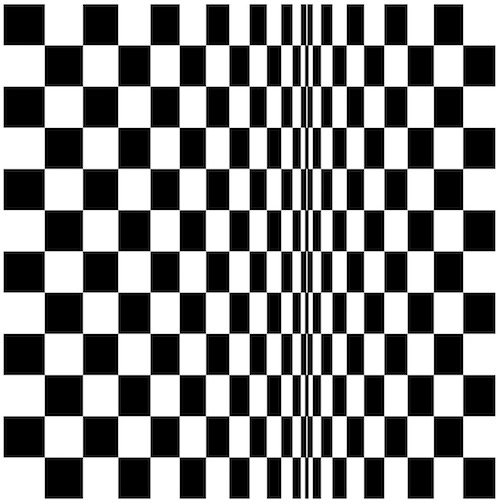
Das zweite Beispiel ist eine Ikone der Computerkunst: Das Bild Schotter von Georg Nees. Er war nicht nur einer der ersten, der solche Werke schuf und ausstellte, ihm war auch von Anfang an der innovative Charakter seiner Grafiken bewusst: „Als ich Figur nach Figur unter dem Schreibstift (des Plotters) hervorquellen sah, lief es mir kalt den Rücken hinunter. Ich dachte: Hier ist etwas, das nicht wieder verschwinden wird.“ Er programmierte seine Bilder bewusst unter ästhetischen Gesichtspunkten. Nees ist gleichzeitig einer der Wenigen, die ihre den „ästhetischen Objekten“ zu Grunde liegenden Algorithmen publiziert haben. Wir werden sehen, dass es unterschiedliche Wege zum Bild gibt.
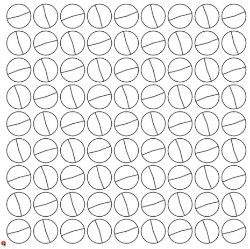
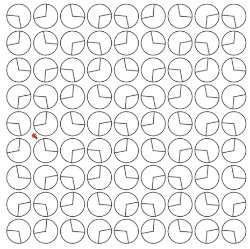
![]() Das Bild besteht aus lauter gleichgroßen Quadraten die in 12 Spalten und 22 Reihen angeordnet sind. Von Reihe zu Reihe werden die Quadrate immer stärker gegeneinander verdreht.
Das Bild besteht aus lauter gleichgroßen Quadraten die in 12 Spalten und 22 Reihen angeordnet sind. Von Reihe zu Reihe werden die Quadrate immer stärker gegeneinander verdreht.
![]() Grundbaustein ist auch hier wieder das Quadrat. Die Platzierung auf der Bühne kann dann entweder reihen- oder spaltenweise erfolgen. Der Drehwinkel ist zufällig in Abhängigkeit von der Reihe zu ermitteln.
Grundbaustein ist auch hier wieder das Quadrat. Die Platzierung auf der Bühne kann dann entweder reihen- oder spaltenweise erfolgen. Der Drehwinkel ist zufällig in Abhängigkeit von der Reihe zu ermitteln.
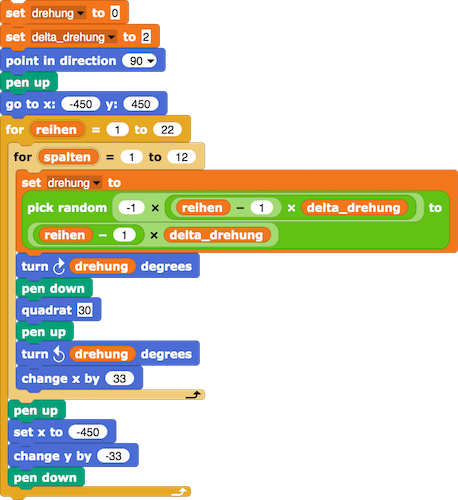
![]()
 Das Zeichnen der Quadrate kann in einer Doppelschleife erfolgen, eine für die 22 Reihen, eine für die 12 Spalten. Der Drehwinkel drehung ist von Reihe zu Reihe um den Faktor delta_drehung zu vergrößern. Die Richtung wird jeweils zufällig bestimmt.
Das Zeichnen der Quadrate kann in einer Doppelschleife erfolgen, eine für die 22 Reihen, eine für die 12 Spalten. Der Drehwinkel drehung ist von Reihe zu Reihe um den Faktor delta_drehung zu vergrößern. Die Richtung wird jeweils zufällig bestimmt.
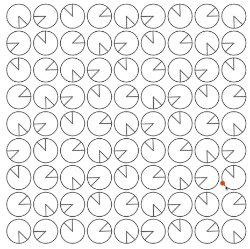
Weiterarbeit: Für das Remixen des Bildes können weitere Variablen eingeführt werden (etwa für die Anzahl der Reihen und Spalten, die Seitenlänge der Quadrate oder deren Abstände untereinander). Spannend ist auch, die Quadrate durch Vielecke zu ersetzen – vom Dreieck bis zum Kreis ist alles denkbar.
Der „Schottercharakter“ kann auch dadurch verstärkt werden, dass nicht nur die Drehung der Vielecke zunimmt, sondern auch eine zufällige horizontale Verschiebung der Quadrate bzw. Vielecke nach links oder rechts eingeführt wird.
Praxisreflexion & Ausblick: Animation & Interaktion & Installation
So wie in den Praxisbeispielen gezeigt, lassen sich in den oben genannten Übersichten im Netz unzählige Vorlagen finden, die durch Recoding & Remixing erarbeitet werden können. Mit diesen Erfahrungen und der vorgeschagenen Vorgehensweise – Analyse, Algorithmus, Implementation – können die Schülerinnen und Schüler nun eigenen Idene skizzieren und programmtechnisch umsetzen.
Auf der Grundlage der konkreten Bildbeispiele und Projekte bietet es sich an, einige grundlegende Fragen zu diskutieren:
- Was ist eigentlich die „Kunst“ an der „Computerkunst“? Sind es die ästhetischen Objekte (Oberfläche) oder die zugrunde liegenden Algorithmen (Unterfläche)?
- Ist das Recoding nicht auch ein Beitrag zur Konservierung der Computerkunst, die selten in Museen gesammelt und ausgestellt wird?
- Was ist die Rolle der Algorithmen, wenn jedes damit erzeugte Bild ja immer nur ein einzelner Repräsentant der Klasse aller denkbaren Bilder ist?
- Was ist eigentlich Gegenstand des Remixing? Sind es die grafischen Ergebnisse oder der jeweils dahinter liegende Code?