![]() In the book Codierte Kunst I presented more than 100 works of early Computer art and other art forms as homages to the respective representatives of the art forms showed how they can be reprogrammed (with Snap!; see images and program code). Of course there are many more pictures and ideas that are worth to be implemented. Here in the Digital Art Gallery I would therefore like to document further results of my Recoding & Remixing (each with link to the programs). The collection will be continuously updated. So it’s worth to come again …
In the book Codierte Kunst I presented more than 100 works of early Computer art and other art forms as homages to the respective representatives of the art forms showed how they can be reprogrammed (with Snap!; see images and program code). Of course there are many more pictures and ideas that are worth to be implemented. Here in the Digital Art Gallery I would therefore like to document further results of my Recoding & Remixing (each with link to the programs). The collection will be continuously updated. So it’s worth to come again …
Hommage à Bartnig: Thread pattern
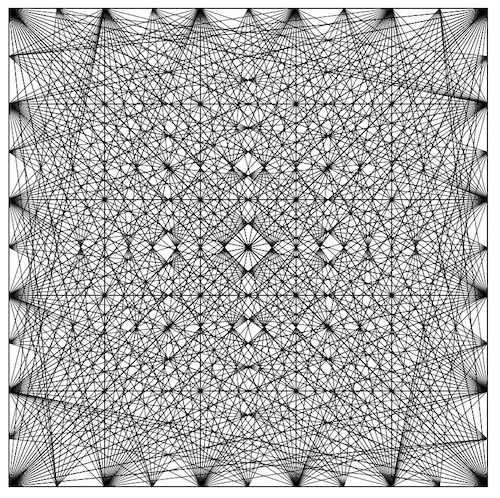
 Horst Bartnig is a representative of Concrete Art, who used the computer to create series and variations. A typical example is the Thread Pattern. Lines are drawn from each point on the four border lines to each of the other points. Points can also be skipped.
Horst Bartnig is a representative of Concrete Art, who used the computer to create series and variations. A typical example is the Thread Pattern. Lines are drawn from each point on the four border lines to each of the other points. Points can also be skipped.
Calculating the points and drawing the lines is relatively simple with nested loops.
Hommage à Coqart: Structured Squares
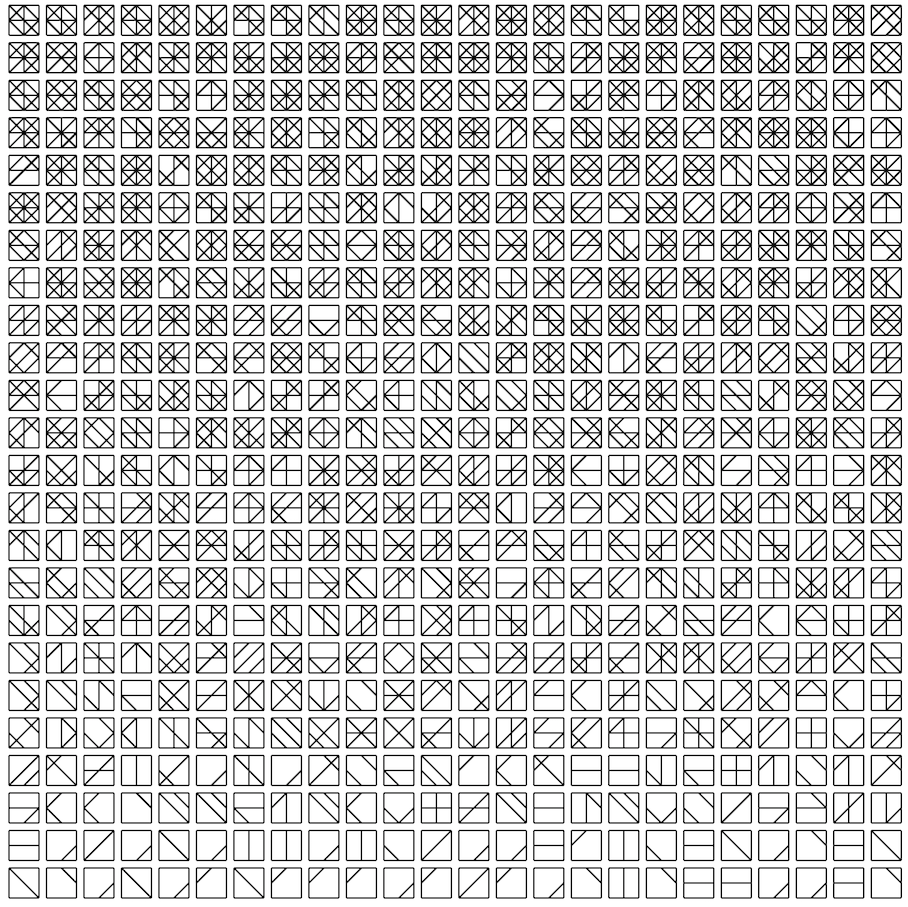
Roger Kockaerts (aka Roger Coqart) is a Belgian photographer and computer artist. He investigated grid structures from squares, to which he superimposed further structures. In Structured Squares he combined the squares into a square matrix.
For the recoding the procedures to draw the different lines are put into a list („procedures as data“) which allows their easy use in different structures.
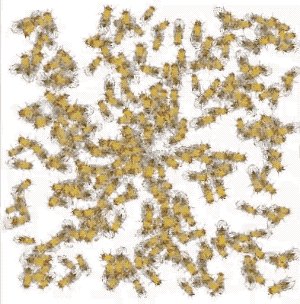
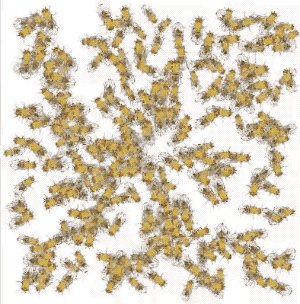
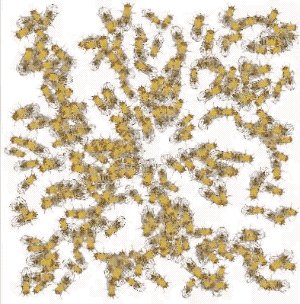
Hommage à Csuri: Feeding Time
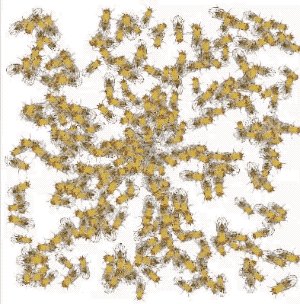
 Also figurative graphics have found entry into the computer art. The source images are to be created manually, but can be easily varied in size and orientation. At Charles Csuri and James Shaffer, in Feeding Time the origin is the drawing of a fly. This is then distributed in concentric rings around the image center with random deviations. This arrangement almost calls for an animation to be developed in which the flying flock moves continuously across the stage.
Also figurative graphics have found entry into the computer art. The source images are to be created manually, but can be easily varied in size and orientation. At Charles Csuri and James Shaffer, in Feeding Time the origin is the drawing of a fly. This is then distributed in concentric rings around the image center with random deviations. This arrangement almost calls for an animation to be developed in which the flying flock moves continuously across the stage.
Hommage à CTG: Bird of Passage
Behind the Computer Technique Group(CTG) was a Japanese group of art and technology students whose theoretical work has appeared in journals and whose works have been shown in galleries and exhibitions worldwide. In several pictures – which belong to the Kassikern of the early computer art – they showed possibilities, how pictures can be transformed into each other. Famous is on the one hand Return to the Square, in which a larger square is first transformed by reduction and distortion in a human profile and this then back into a smaller square. The same principle applies to Running Cola is Africa, in which the outline of a runner is transferred to a Coke bottle and then into a silhouette of Africa. The transformation processes are shown in the static overlay of numerous intermediate stages.


Based on this is my Recoding, which I call Migrant Bird Germany Africa, because it contains the three target graphics migrant bird, and outlines of Germany and Africa. Obviously I also made a real animation (morphing) out of it.
Hommage à Delaunay: Formes Circulaire
 The Frenchman Robert Delaunay is considered the main representative of Orphic Cubism. Among his major works was the series Formes Circulaire (1912, as well as 1931) with the theme of circular forms. These pictures have been my inspiration for the recoding.
The Frenchman Robert Delaunay is considered the main representative of Orphic Cubism. Among his major works was the series Formes Circulaire (1912, as well as 1931) with the theme of circular forms. These pictures have been my inspiration for the recoding.
For the example shown, concentric circles are drawn around randomly placed centers and supplemented by clusters of lines. Delaunay’s paintings have an effect due to their colour intensity; their monochrome variants, however, show the geometric, planar structure even more clearly.
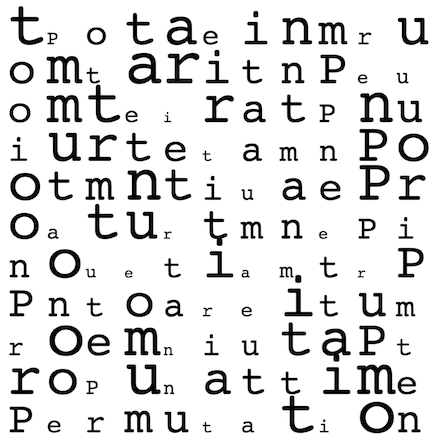
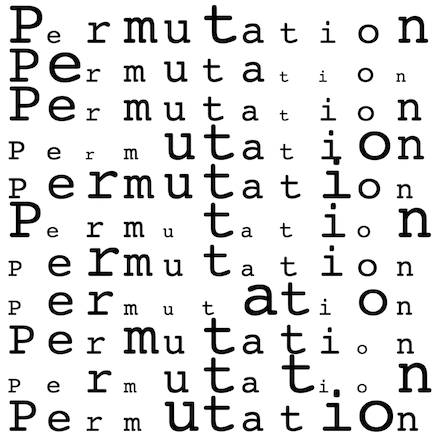
Hommage à Kallhardt: Permutation

 Some early computer artists were not limited to the creation of graphics, but also moved in the art genres of film, music, sculpture or poetry. Thus, Reiner Kallhardt has combined working with computer-generated texts with their graphic implementation. A starting point was e.g. the word permutation. This word is represented in eleven rows with randomly different letters and different initial letters (see also below Hommage à Nash: Triangle 9).
Some early computer artists were not limited to the creation of graphics, but also moved in the art genres of film, music, sculpture or poetry. Thus, Reiner Kallhardt has combined working with computer-generated texts with their graphic implementation. A starting point was e.g. the word permutation. This word is represented in eleven rows with randomly different letters and different initial letters (see also below Hommage à Nash: Triangle 9).
The implementation of this program is very simple. it can be easily made interactive by entering the Viewer’s own text, which is then the basis for the random representation.
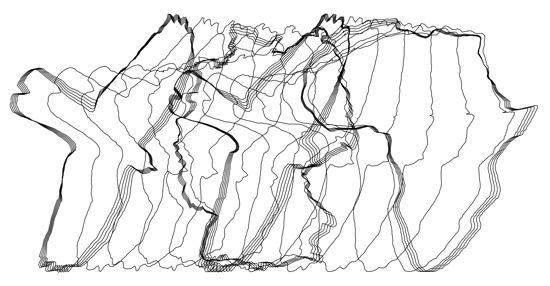
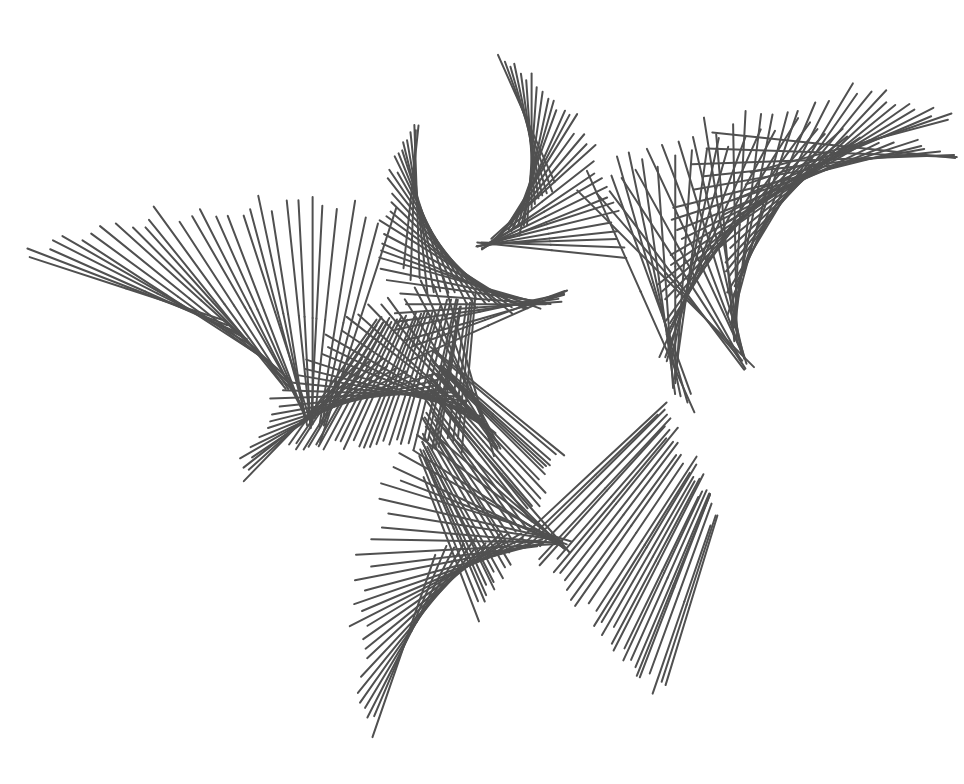
Hommage à Nake: Geradenscharen
 The Frieder Nake series of Geradenscharen is one of the most impressive examples of early computer art. Even if we can comprehend the development of the images algorithmically and can recode them, they are characterized by always surprising constellations, which are characterized by their own dynamics.
The Frieder Nake series of Geradenscharen is one of the most impressive examples of early computer art. Even if we can comprehend the development of the images algorithmically and can recode them, they are characterized by always surprising constellations, which are characterized by their own dynamics.
The generation of the images is interesting from the point of view of programming them, because, starting from an (invisible) leading line, further straight lines are drawn at random locations with a random slope. The location, slope and their length is made dependent on the preceding straight line.
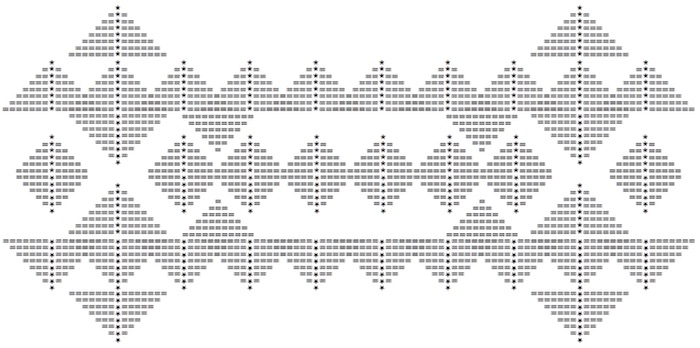
Hommage à Nash: Triangle 9
 At the ASCII art, images are created with the character set of typewriters or printers. The ASCII character set used for this is globally standardized. Particularly suitable for this are non-proportional fonts, that is those in which all the letters are equally wide (such as Courier, originally developed for electric typewriters). Printers have also been used in computer art. An example is the picture Triangle 9 (in Franke, 1971, p. 25) of Katherine Nash (1910 – 1982).
At the ASCII art, images are created with the character set of typewriters or printers. The ASCII character set used for this is globally standardized. Particularly suitable for this are non-proportional fonts, that is those in which all the letters are equally wide (such as Courier, originally developed for electric typewriters). Printers have also been used in computer art. An example is the picture Triangle 9 (in Franke, 1971, p. 25) of Katherine Nash (1910 – 1982).
This and similar works could of course be reconstructed true to the original sytle with electric typewriters or line printers. Since it is mainly about the graphic structure, I created the triangles with an external text editor and then Imported them as costumes in Snap! and then positioned and orientated them as necessary.
Hommage à Nees: Gravel
 The collection is opened with the picture Gravel. On the one hand, it is one of the most famous images of computer art at all, which is reproduced in many publications. It comes from one of the pioneers of computer art, Georg Nees, who incidentally, as one of the very few, has documented the algorithm. It was the first piece of computer art I had ever dealt with – at first without knowing it was a work of art by Nees.
The collection is opened with the picture Gravel. On the one hand, it is one of the most famous images of computer art at all, which is reproduced in many publications. It comes from one of the pioneers of computer art, Georg Nees, who incidentally, as one of the very few, has documented the algorithm. It was the first piece of computer art I had ever dealt with – at first without knowing it was a work of art by Nees.
For me, it was the result of a first independent implementation 1989 with the Logo turtle graphic, based of a picture without title in a programming book. Only now – 25 years later – did I come across his dissertation, while working on early computer art. In doing so, I have been surprised to find that the image Gravel has been realized in quite different ways. I have created the image recursively, while Nees has used simple repetition loops. So different paths have led to the same result.
Hommage à Nees: The Explosion of the Black square
 At the beginning of the 20th century Kasimir Malewitsch created an icon of abstract modernity with his image The Black Square. In his paper Suprematism – the non-representational world, he formulates the transition to a free „lawless“ art. Some also speak of a zero point of art.
At the beginning of the 20th century Kasimir Malewitsch created an icon of abstract modernity with his image The Black Square. In his paper Suprematism – the non-representational world, he formulates the transition to a free „lawless“ art. Some also speak of a zero point of art.
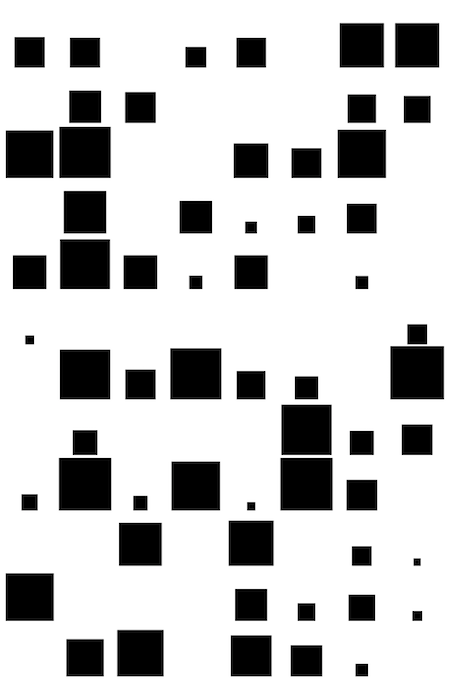
Georg Nees takes up this picture and leads over in an image series from the single square to many squares. The series fits the title of a symposium of the Gesellschaft für Kunst und Gestaltung (Bonn, 1989): The Explosion of the Black Square. The creation of this image series is also possible simply with nested loops.
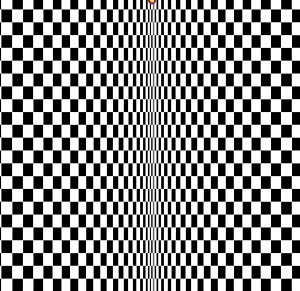
Hommage à Riley: Movement in Squares
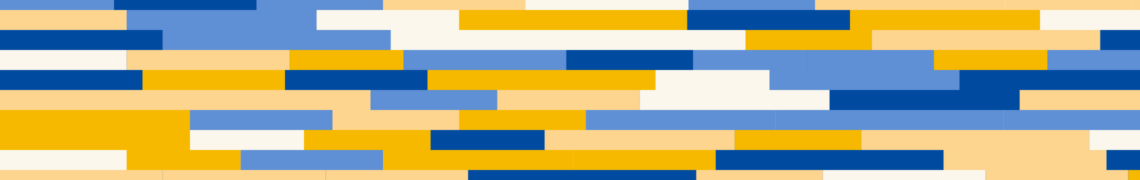
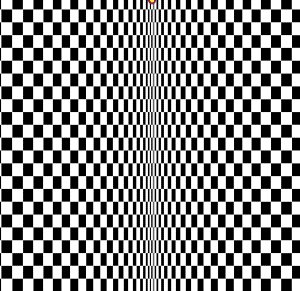
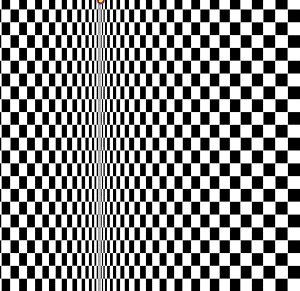
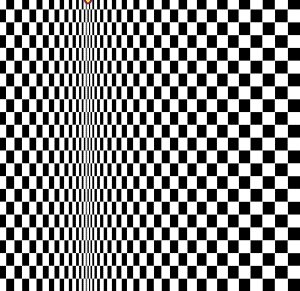
 Bridget Riley is one of the leading representatives of Op Art. Her early works deal with geometric objects (points, lines, squares) and patterns, with which she likes to create optical illusions and perceptual illusions. The picture Movement in Squares (created 1961) marks the beginning of her turn towards abstraction.
Bridget Riley is one of the leading representatives of Op Art. Her early works deal with geometric objects (points, lines, squares) and patterns, with which she likes to create optical illusions and perceptual illusions. The picture Movement in Squares (created 1961) marks the beginning of her turn towards abstraction.
It is precisely this picture that lends itself to an animated version, in which the width decreases from left to right and increases again shortly before disappearing.
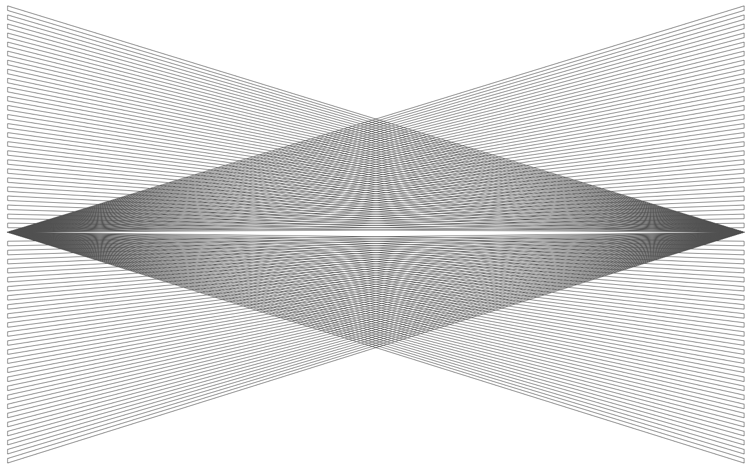
Hommage à Sonderegger: Butterfly
 This graphic is a recoding of the picture Schmetterling by Bruno Sonderegger (to be found in Franke, H.W. (1971): Computergraphik – Computerkunst, S. 16. München: Bruckmann). The figure was originally developed as a test pattern for a plotter CORAGRAPH. This development as a result of technical developments and their test is typical for numerous examples of early computer art.
This graphic is a recoding of the picture Schmetterling by Bruno Sonderegger (to be found in Franke, H.W. (1971): Computergraphik – Computerkunst, S. 16. München: Bruckmann). The figure was originally developed as a test pattern for a plotter CORAGRAPH. This development as a result of technical developments and their test is typical for numerous examples of early computer art.
The image is composed of four similar line patterns (from right to left and vice versa, as well as upwards and downwards). Due to the superposition of the beam bundles, a moiré effect occurs.
more to come …